
There are times when you might need to make some major changes to your website. And in so doing, you may not want visitors to have access to all of your website pages.
In fact, just last week, a new client asked us if we could put up an “under construction” page on their really old website (12 years old…yikes!), while we redesign it on our servers. That led me to think about writing an article to help others know how to easily implement one, should the need arise.
What is an Under Construction Page?
As you may have guessed, an under construction page is simply a temporary web page whose purpose is to let visitors know that your website is still under development and thus, temporarily unavailable while work is underway.
Why Use an Under Construction Page?
An under construction page serves several important purposes.
User Communication
It informs visitors that the site is temporarily unavailable instead of showing a broken or missing page.
Professional Appearance
A well-designed, page presents your brand positively, ensuring visitors know that updates are in progress.
SEO Benefits
Properly set up, an under construction page can help retain your rankings in the SERPs by preventing Google and other search engines from seeing a “404 page not found” error.
Steps to Create an Under Construction Page in WordPress Using a Plugin
Using a WordPress plugin is the easiest way to create an under construction page. Here is a step-by-step guide using a popular plugin called “Under Construction” By WebFactory Ltd.
Install and Activate the Under Construction plugin By WebFactory Ltd
First, log in to your WordPress back end by visiting your WP admin login page, which should look something like this: https://yourdomain.com/wp-admin/
Second, along the left sidebar in your WordPress dashboard, find and click on “Plugins” link. Next, look to the top left side of the page and click on the “Add New Plugin” button.
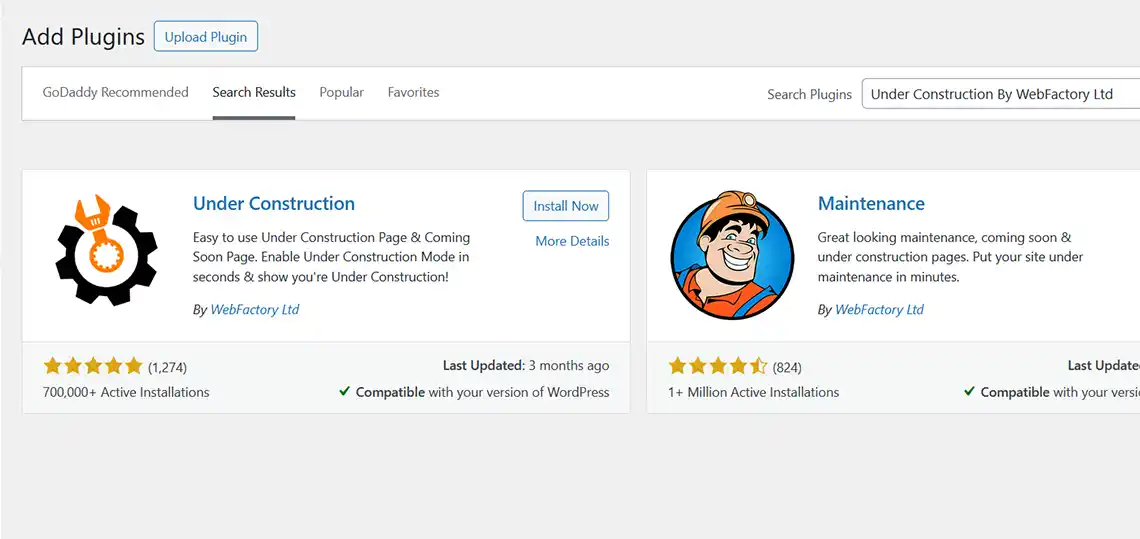
Now, at the top right of the page, fin the “Search Plugins” field, and type in “Under Construction By WebFactory Ltd” , and you should see the plugin appear in the results.
Install and activate the “Under Construction By WebFactory Ltd” plugin.

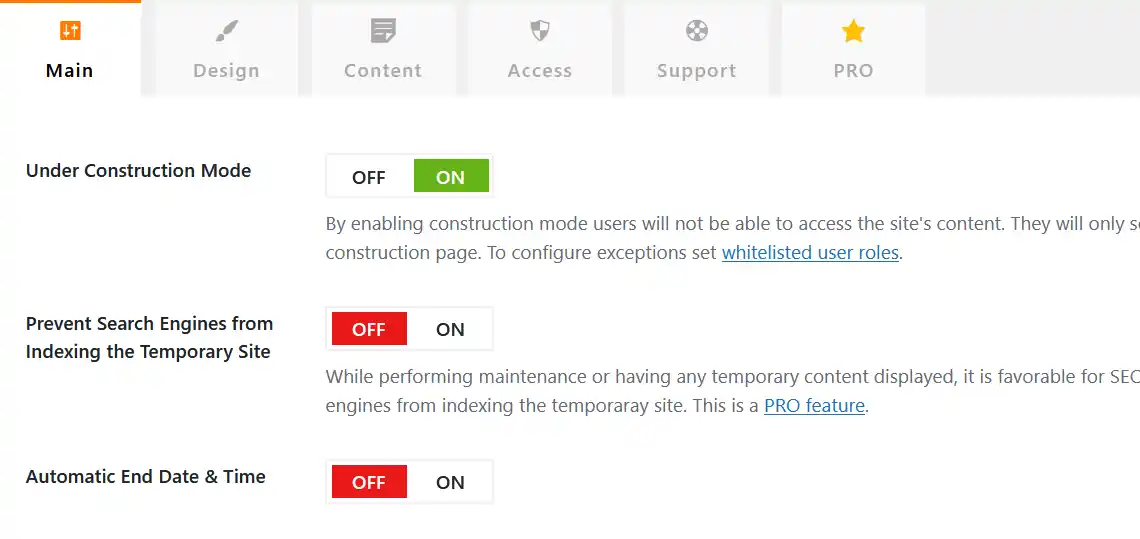
Enable the Under Construction Mode
Next, click on the plugin’s “Settings” link and enable “Under Construction Mode” by toggling it on.
And Lastly, scroll down the page and click on the “Save Changes” button.

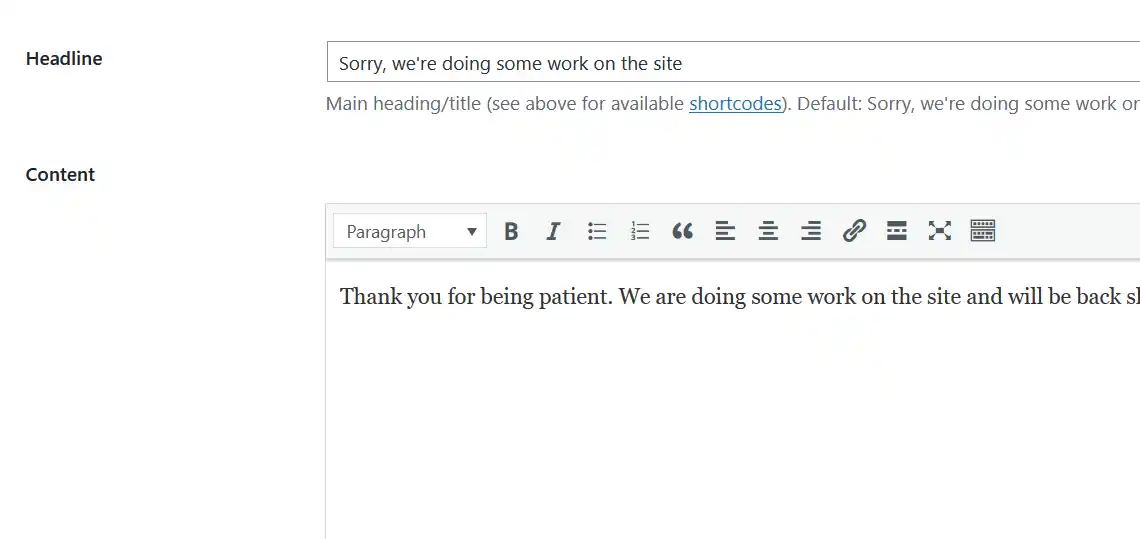
Customize Your Headline and Content Message
Click on the “Content “ tab and then scroll down the page and find the “Headline” field. Here, you can customize your headline message.
Now, go to the “Content” field just under the Headline field. Enter your custom content message.
And finally, scroll down a little more and click on the “Save Changes” button.
Advanced Customization
This plugin allows some customization. Unfortunately, if you’d like the ability to integrate Google Analytics, use automatic start and end dates, utilize more templates, a drag and drop builder, MailChimp integration, premium support and more, you must upgrade to their “Pro” version.
Keep in mind that there are other under construction plugins (or their premium versions) can enable you to set up even more customized features.
So, there you have it. Now, you know how truly easy it is to set up an under construction page in WordPress, using a plugin. And best of all, the plugin that makes this possible, is free.