
Having a Google map on your website is a great way to help visitors determine where your business is located and how far is from them.
If your website is among the 400 million+ WordPress websites, there are two primary methods of adding a Google map to your website:
- With a Plugin
- Without a Plugin
The issue with using a Google Maps plugin is that most, if not all, require a Google API key. This can be a confusing, pain in the neck for many people and requires creating an account with Google and entering a credit card.
If you want to avoid all of that nonsense, you can simply go to Google maps, copy an embed code and then paste it into your web page.
Steps to Embed a Google Map Directly into Your Web Page
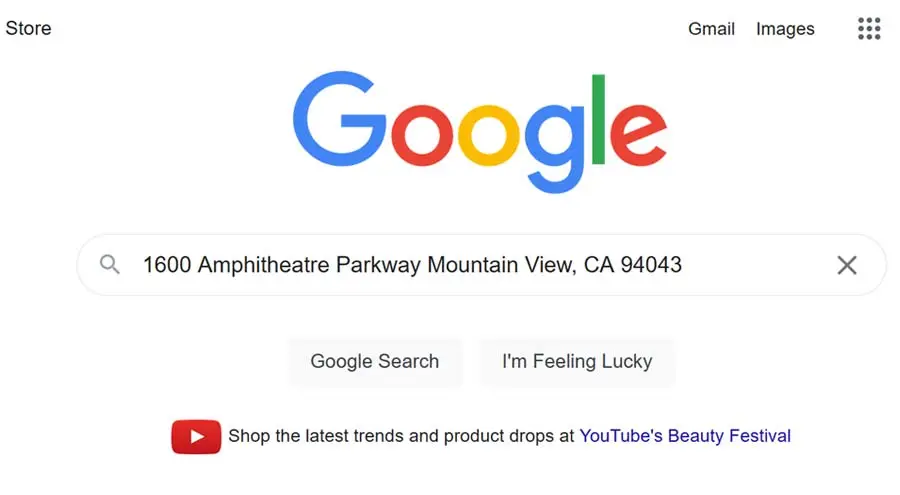
Step 1: Go to the google.com and search your business address.

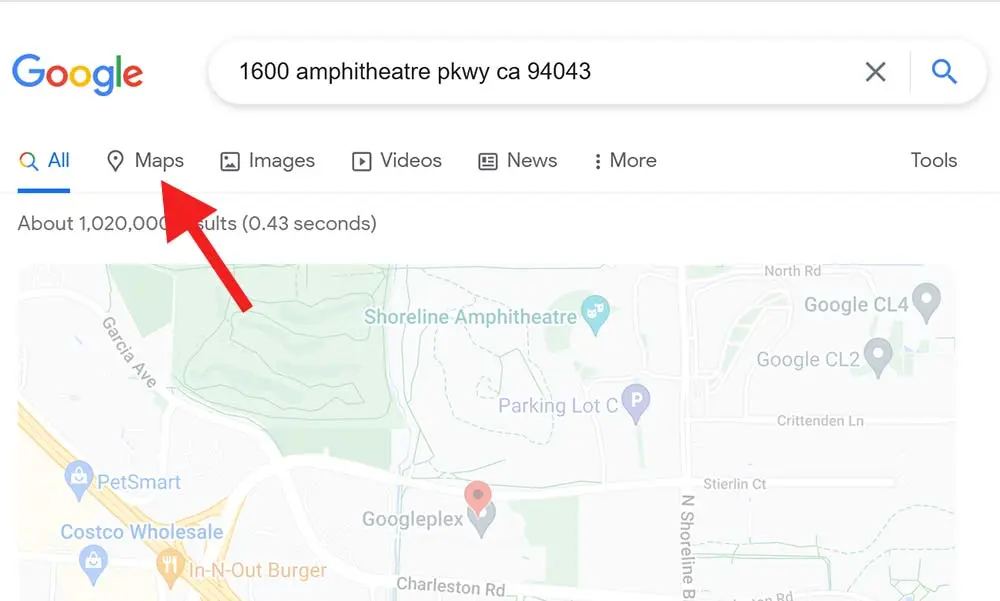
Step 2: Click on Maps.

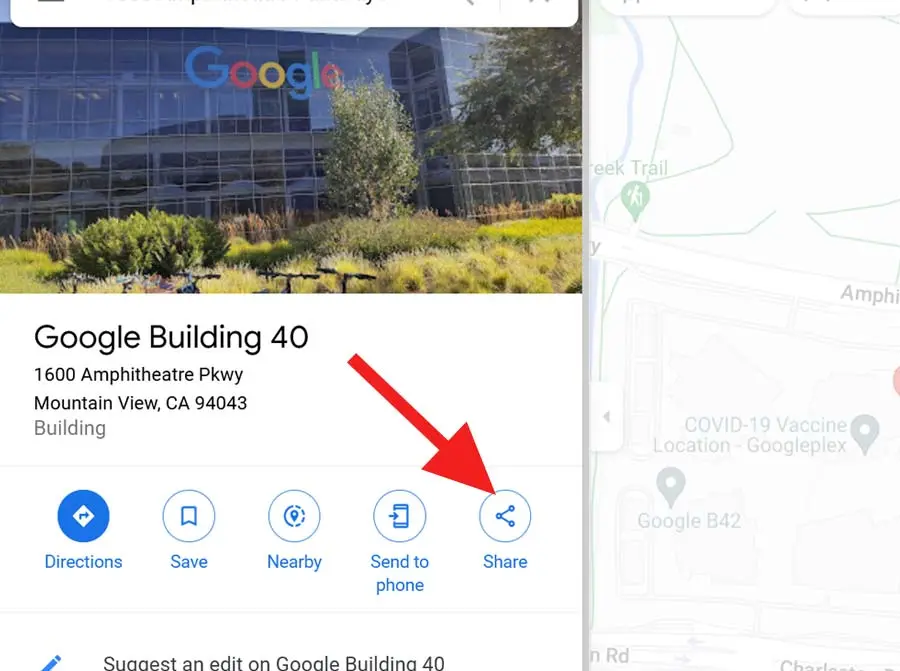
Step 3: Click on Share.

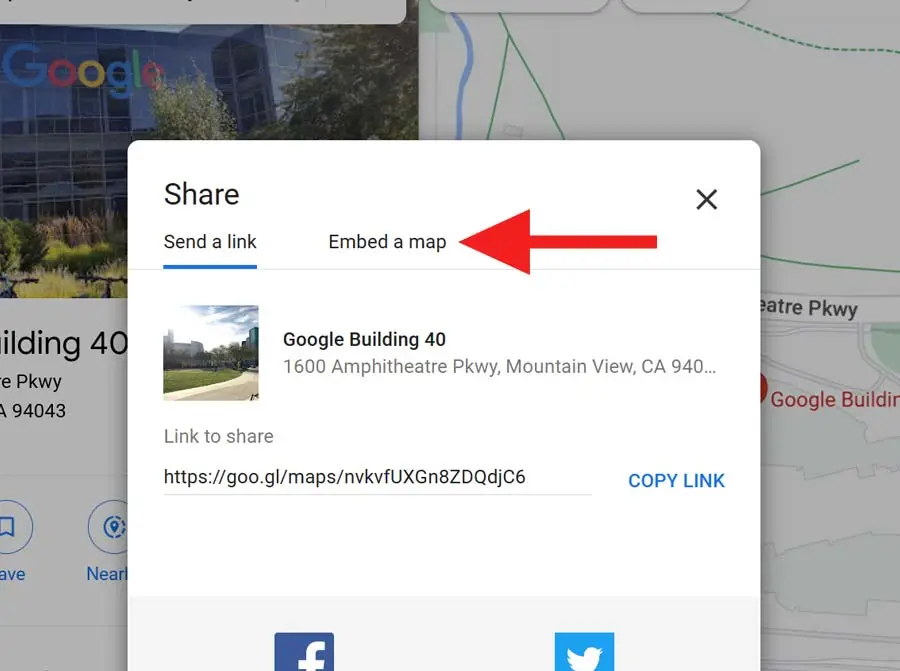
Step 4: Click on Embed a Map.

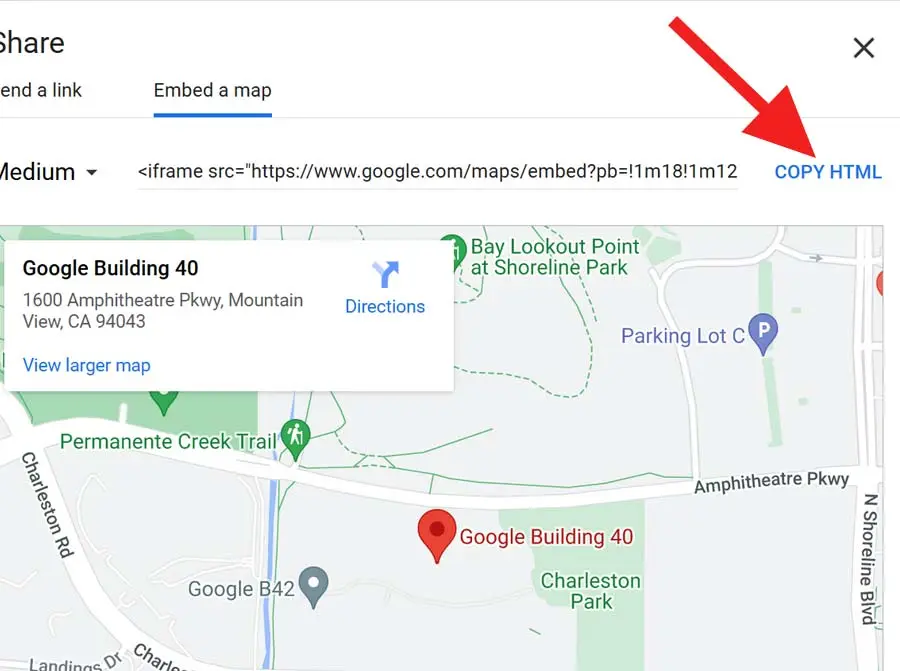
Step 5: Click on Copy HTML.

Step 6: Paste the code you just copied from Google into the text element of your web pages where you would like the map to appear. Please note that you must use the “HTML code” or “Text” view of your text element.
Step 7: Save and publish your web page.
If you would like to learn more about how to embed a Google Map within your website pages, call the web design professionals in Scottsdale at 480-306-4260.