
Have you wondered whether you should use an image slider or carousel on your website’s home page?
In this article, we will define what an image slider and carousels are, and discuss the pros and cons of using them within your website, particularly on your home page as well as other pages in your website.
What is an Image Slider vs a Slideshow vs a Carousel?
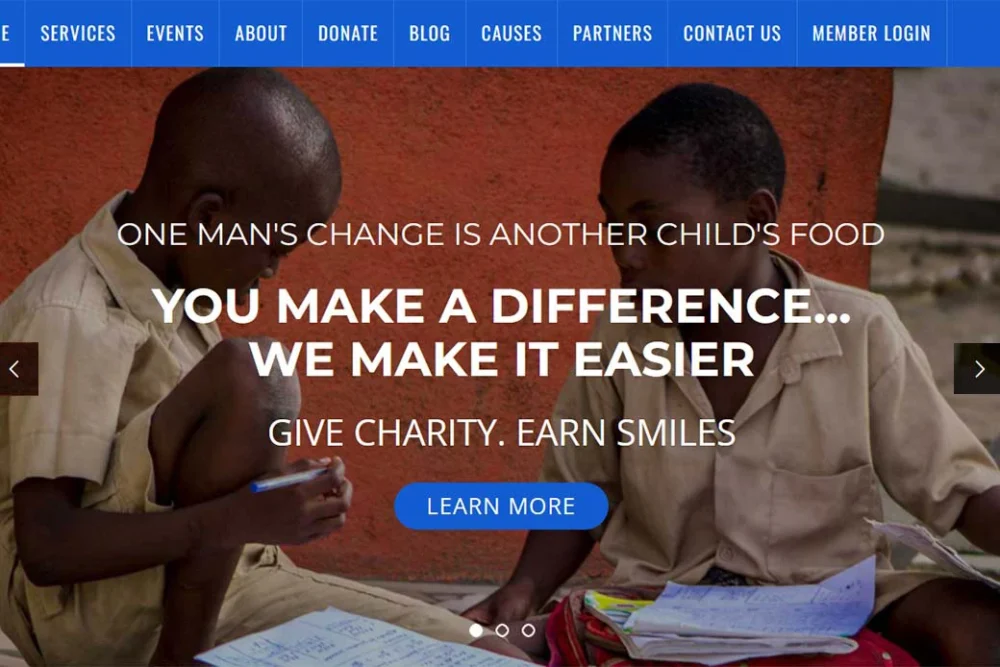
The terms, image slider, slideshow or carousel, all describe a functionality which enables a series of images to be displayed in succession (rotating or revolving) within a website page. Some say that Slideshows display images one at a time, whereas Carousels can show multiple images/content at each image display rotation.
Why You Should NOT Use Image Sliders, Slideshows or Carousels
Here are a two primary reasons why you may not want to use an image slider, slideshow or carousel on your home page.
Performance Issues

Unfortunately, many popular image sliders, slideshows and carousels utilize 3rd party JavaScript libraries to facilitate their animation functionality. As such, this can negatively impact web page performance.
Why? That is because some JavaScript files on which sliders, slideshows and carousels are dependent, can be quite large and also tend to be render-blocking resources.
Moreover, sliders, slideshows and carousels usually use large media files (we’ve seen clients who utilize several images that are 1-3MB each!). Utilizing a collection of very large image files will degrade the page speed performance of a website where that slider, slideshow or carousel appears, particular on mobile devices relying on a slower cellular network. And since your home page is usually your most important page for conversions and search engine ranking, you want its performance to be tip top.
Above the Fold Content Under Utilization

Your home slider, slideshow or carousel are typically positioned “above the fold” which means that they are seen near the top “half” or portion of the home page, which is the first section of the web page before scrolling down is required to view additional web page content.
When you utilize several images in a slider, slideshow or carousel above the fold, typically with a message overlay, most website visitors will not view more than the first or second image. Therefore, your subsequent images and accompanying messages will not be viewed.
Instead, you may want to simply put a single “Hero” image with your most relevant message or utilize a more important call-to-action, such as a lead capture form.
Why You Still May Want to Use Image Sliders, Slideshows or Carousels
There are some circumstances under which you may still want to use an image slider, slideshow or carousel.
Space Efficient

Let’s say you would like to showcase the top 10, well-known or impressive clients with whom your company has worked. An image carousel (that horizontally scrolls through a group of 3-5 images at a time) of your clients’ logos can be an effective way to save vertical space on your home page. In addition, those images will generally be much smaller than a larger “hero” sized image used in above-the-fold sliders, slideshows or carousels.
Visitor Engagement

Image sliders, slideshows and carousels can be beneficial as a tool to improve visitor engagement from website visitors upon entering your website’s homepage because it more readily draw attention to keyword relevant information in a visually interesting space.
Visual Appeal

Sliders, slideshows and carousels can enhance your home page with appealing (and relevant) images that support your intended message. It can also help evoke a feeling of quality or desire for your product.
For example, let’s say you are a kitchen remodeling contractor. You may want to use an image slider to showcase your top 3 kitchen remodels. This can be especially true when slick, professional images are used.
What Should You Do?
Whether or not you utilize an image slider, slideshow or carousel on your home page is an individual choice and depends on what you are trying to achieve.