
Animation within websites dates way back to the late 1990s, when Adobe introduced Flash. Flash was a multimedia software platform that made it possible to present interactive video and animated graphics within websites. However, by the end of 2020, Adobe ended development of Flash due its inherent security vulnerabilities and performance issues.
That said, animation within websites is still employed, but perhaps, more modestly.
For example, you may find that animation on website pages that may be linked to “on scroll” movement to yield visual effects such as parallax, reveal animations and more. Web page animation can also be used for hover effects on images or buttons, as well as motion within image slideshows, carousels and sliders.
Why use website Animation?
There are a number of reasons why you may want to use animation within your website. Next, we will discuss what those reasons might be.
Gets People’s Attention

Whether you are selling a product or professional service, animating certain elements within your website can help draw attention to them. For example, a home page image carousel or slider may be a great way to highlight certain products or services with a relevant image and corresponding text overlay for each “slide”. Carousels and sliders offer a variety of visually interesting animation that can really draw your eyes to it. On scroll animation to reveal content or facilitate parallax behavior can be an elegant way to draw attention to your message/content as well.
Increases User Engagement and Conversions

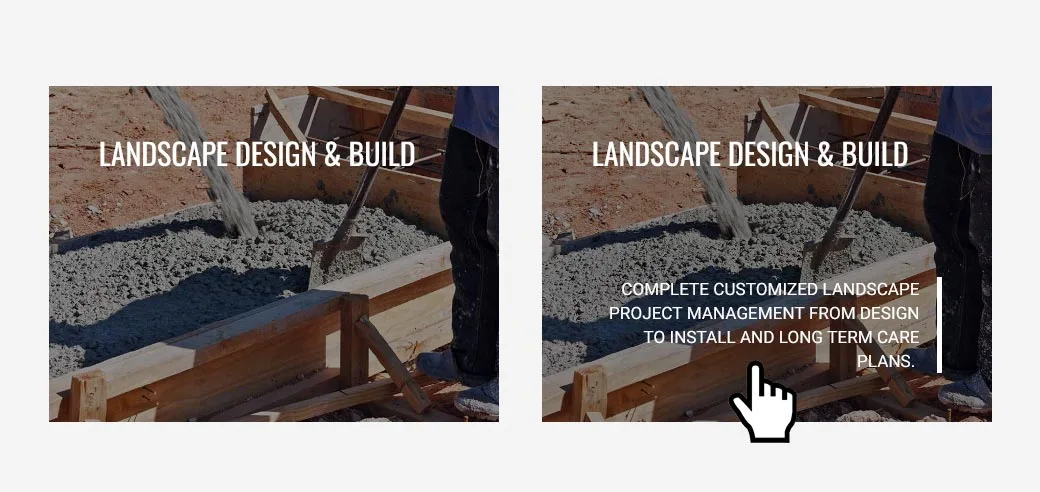
Website animation can increase user engagement with your website thereby increasing conversions. As an example, let’s say you are an commercial landscaping company that offers a number of services. You might create hover images to highlight the top 3 services people are interested in, so that when visitors place their mouse over one of those images, that has been labeled “Landscape Design & Build”, a secondary brief message overlay appears that describes that service you offer.
Distinguishes Your Brand from the Competition

It almost seems like most websites look pretty much the same in terms of general layout elements which tend to be “static”. Adding an animated call-to-action, buttons, etc. can add some attention-grabbing pizazz that can demonstrate to website visitors that you are different than your competitors.
Why You Should Not Use Website Animation
Of course, the is flip side to website animation is that you may not want to use it at all. Why? Let us explore some of the reasons you may not want to use it.
Can be Distract and/or Annoy to Website Visitors

When done well and in moderation, website animation can be a real benefit to the user experience. That said, it can also be a curse in that if you have too many animations going on within a single web page, it could not only become a distraction from your core message, but it might also annoy your website visitors. And if that happens, your website visitors may not stick around resulting in a higher bounce rate.
Website Animation Can Slow down Web Page Speed

Having lots of animation can slow down your website’s page speed because they typically use JavaScript and/or CSS to run. And because web browsers must first download and render all elements within a web page, this can be a resource-intensive process particularly when animation files are involved.
For example, with WordPress websites, third party plugins are generally used to facilitate animation. This can be problematic because plugins must execute queries in order to add code to the website to implement animation. As such, this can significantly slow down page speed.
Should You Use Website Animation?
It depends on what you are trying to accomplish. Are you trying to “Wow” website visitors with a unique interactive experience? Do you care about page speed performance and how that impacts your website SEO?
There really is no “right” answer. But when used in moderation and for a specific purpose, it may be worthwhile to use.