
I think it is fair to say that WordPress widget usage is quite ubiquitous, the world over. But, what exactly is a WordPress widget, you may ask?
WordPress Widget Defined
Simply put, a WordPress widget is an element of content that enables you to easily and quickly add a specific content, features and functionality to almost any area of your WordPress website that is “widget ready”.
That said, typically, widgets are placed within the sidebar, header or footer of a WordPress website, but can be added anywhere including page or post content section that is widget ready.
What is Widget Ready?
Widget ready refers to areas of your WordPress website that have been set up to display widgets.
How do I create a Custom Widget Ready Area?

Most WordPress themes are widget ready to some degree…some more than others.
However, there may be times when you need to create a custom widget ready area. In such cases, you can either add custom code to your theme’s functions.php file OR use a WordPress plugin.
Generally, using a WordPress plugin to create custom widget ready areas is the easier of the two options.
One such WordPress plugin is called “Custom Sidebars – Dynamic Sidebar Widget Area Manager” developed by WebFactory Ltd. The Custom Sidebars plugin makes it easy to manage and create sidebars as well as customized widget areas within your WordPress website.
Why Use a WordPress Widget?
Sometimes you would like to use a special feature or function within your website that can be “globally” managed. For example, let’s say you operate a personal injury law website and you’d like to display a custom navigation/menu list in the sidebar of every type of practice area on every web page of your website, except for your home page. In this case, those practice area pages could include:
- Car Accident
- Truck Accident
- Motorcycle Accident
- Slip and Fall
- Dog Bite
Therefore, you would create a menu for the above 5 practice area pages, and then add the newly created practice area menu to the sidebar of your website pages.
How do you Implement a Widget?

In the previous example of a personal injury law website, let’s again assume that you’d like to display a custom menu of 5 practice areas in the sidebars all your web pages.
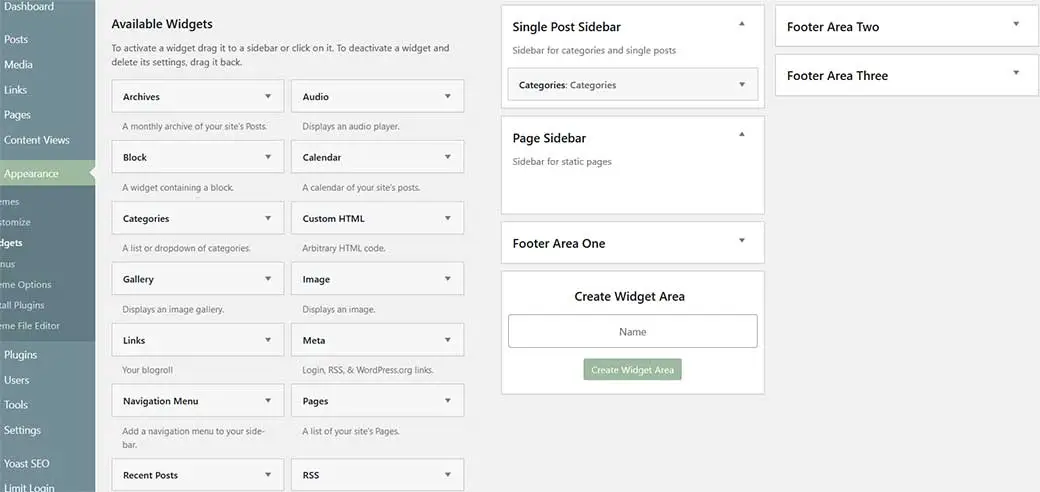
- Once you create a new “menu” from the WP Dashboard (Appearance → Menus → Create a New Menu), you would then go to the Widgets page from your WP Dashboard, (Appearance → Widgets).
- You would then look for the widget ready area for “Page Sidebar”. If no such widget ready area exists, you could create one using a plugin, such as the aforementioned, Custom Sidebars – Dynamic Sidebar Widget Area Manager.
- Once you have a “Page Sidebar” in your Widgets page, simply look to the left, under the “Available Widgets”, then drag and drop the “Navigation Menu” widget to the right side and release it under the desired location (i.e. Page Sidebar”). From there you would select the appropriate menu under the “Select Menu” drop down and click on the “Save” button.
Now, when you look at any page within this example personal injury law website, the practice areas menu should appear in the sidebar. And best of all, it can be edited (or deleted) in one place (globally) so that if you added a new practice area, you don’t have to update every single web page. You simply edit the menu itself and it is automatically adjusted across all web page sidebars.
Types of WordPress Widgets

Obviously, there are many more types of widgets beyond the Navigation Menu widget available. Those could include:
- Latest Post
- Popular Post
- Related Posts
- Categories
- Meta
- Images
- Search
- Gallery
- Social Media
- Video
- Text
- Custom HTML
- Contact Forms
- And much, much more